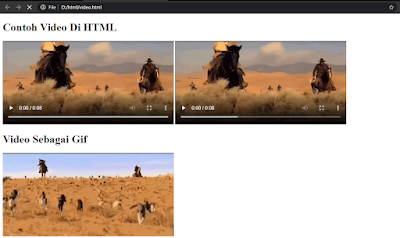
Assalamualikum...
hallo guys, jadi hari ini aku akan membuat tutorial tentang html lagi, dengan aplikasi sublime text 3 jadi disini aku akan memberikan tutorial cara menampilkan video di html dengan codingan.
langsung saja kita tutorialnya...
video.html
nahh jadi disini seperti biasa kita buat file baru atau ctrl/cmnd N setelah itu ctrl/cmnd s dan kalian rename file nya jadi video.html.
nah setelah itu kalian save lalu langsung saja kita coding.
seperti biasa kita tulis <ht terlebih dahulu.
seperti itu lalu kalian enter dan dia akan muncul seperti ini.
setelah itu di bawah <head> kalian kasih seperti ini
lalu kalian beri <h1> terus di enter dan beri text seperti ini.
<title> itu untuk memberikan judul pada tab html nya.
nah jadi disini <h1> itu fungsinya untuk memberikan judul di dalam html nya.
setelah itu kalian klik ctrl/cmnd garis miring untuk membuat tulisan kalian jadi sperti abu-abu, dan tidak bergpengaruh pada run nya nanti. nah seperti ini.
dan untuk tulisan opsi 1 nya kalian bisa tulis sendiri. setelah itu kalian enter dan buat codingan seperti ini.
nah jadi disini aku berikan videonya, dan videonya ini di masukan ke folder html nya, jadi kita buat folder baru nama folder nya video, lalu folder videonya kalian masukan ke folder html nya.
itu tinggal di download saja ya.
itu untuk link videonya, sebenarnya disini videonya bebas tetapi kalo bisa durasi nya kurang dari 10 detik.
setelah itu ketika kita akan memasukan video ke dalam html, kalian harus pake tag <video>.
kenapa kita disini menggunakan controls karna untuk menampilkan videonya.
sekarang kita lanjut ke opsi ke dua
setelah itu kalian bisa coding seperti ini
nah ini opsi kedua sebenernya sama saja bedanya ini menggunakan link dari video tersebut.
https://www.petanikode.com/img/html-video/cat-herd.webm itu link nya.
setelah itu kalian buat lagi opsi ke 3
setelah itu kalian code seperti ini.
jadi disini aku buat videonya seperti gif,
Video Sebagai Gambar Animasi Gif
Banyak website modern saat ini menggunakan video sebagai ganti dari animasi gif. Bahkan juga Google menyarankan untuk menggunakan video daripada gif. Mengapa?
Karena ukuran file dari video jauh lebih kecil dibandingkan dengan gif dan juga tentunya akan mempengaruhi kecepatan download.
Lalu, bagaimana cara membuat video menjadi gambar gif di HTML.
Caranya sama seperti menambahkan video biasa, tapi kita harus mengaktifkan beberapa atribut seperti autoplay, muted, playsinline dan loop.
Karena ukuran file dari video jauh lebih kecil dibandingkan dengan gif dan juga tentunya akan mempengaruhi kecepatan download.
Lalu, bagaimana cara membuat video menjadi gambar gif di HTML.
Caranya sama seperti menambahkan video biasa, tapi kita harus mengaktifkan beberapa atribut seperti autoplay, muted, playsinline dan loop.
oke sekarang kita lanjut ke video ber subtitle
nah jadi disini kalian buat opsi 4
setelah itu kalian code seperti ini
nah kadi disini adalah video yang menyajikan subtitle.
sekarang kita ke video from youtube
lalu kalian tulis opsi 5.
nah disini untuk menampilkan video dari youtube hya kalian harus ke web youtube lalu pilih video yang kalian inginkan.
nah untuk menambahkan cvideo youtube nya agar muncul di html kalian harus :
1. pilih video yang kalian inginkan
2. lalu klik tombol bagikan pada video.
3. lalu setelah di klik akan muncul seperti ini.
lalu kalian klik sematkan.
setelah itu dia akan muncul seperti ini.
nah setelah itu di bagian kanan nya kalian copy seperti ini
nah untuk copy nya kalian bisa ctrl/cmnd c setelah kalian ke sublime text lagi dan masukan, yang telah di copy tadi ke sublime seperti ini.
setelah itu kalian coba run.
hasil run :



















Tidak ada komentar:
Posting Komentar